The Single Directory Components (SDC) Block module in Drupal allows you to integrate SDCs into a page using blocks. This includes the regular block layout, layout builder, and any other tool that renders blocks on a page. If you want a quick introduction to SDC you can refer to this blog.
The module provides one block type for each component tagged using SDC Tagging and and a configuration form is auto-generated for your block, even if your component uses props or contains slots.
By incorporating the SDC Block module into your Drupal site, you can take advantage of the benefits of SDCs while streamlining the process of integrating them into your page layouts. This unique approach to component management represents a significant advancement in Drupal development, providing a more efficient and organised method for working with components within the Drupal ecosystem.
How to install SDC Block module:
- To install a module run this command - composer require 'drupal/sdc_block:^1.0@beta’ .
- Enable the module and go to admin/structure/block.
- Click on the place block button on a region where you want to place the SDC block and select the SDC component that you have created.
- After that a configuration form is auto-generated where you to fill all the fields that you have defined in the component.yml file.
- Save the block layout and check the page. You will see you component block is created and placed on that particular region.
Let’s see a real use-case:
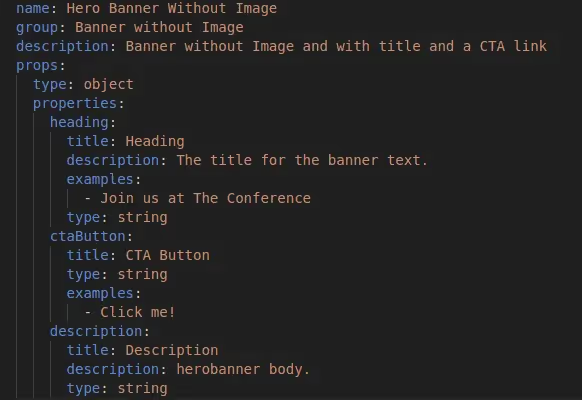
- I have created a component - hero banner without image.

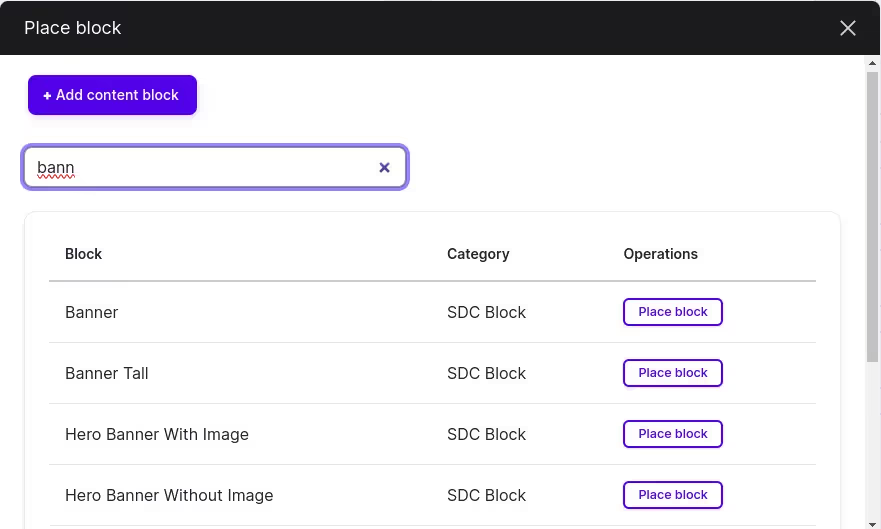
- After that navigate to admin/structure/block and click on place a block button. Search your component like in my case it is hero banner without Image.

- Click on the place block button of a component that you want to add. You will see an auto-generated configuration form with the fields that you have mentioned in component.yml file. Fill all the fields and click on the save block.

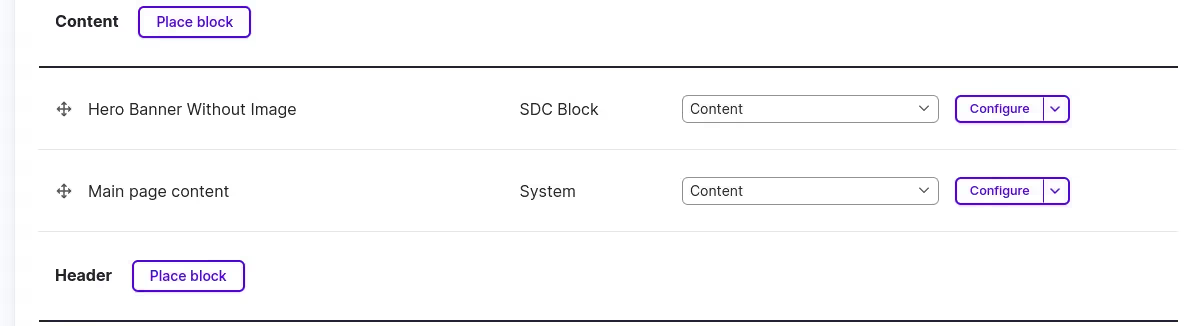
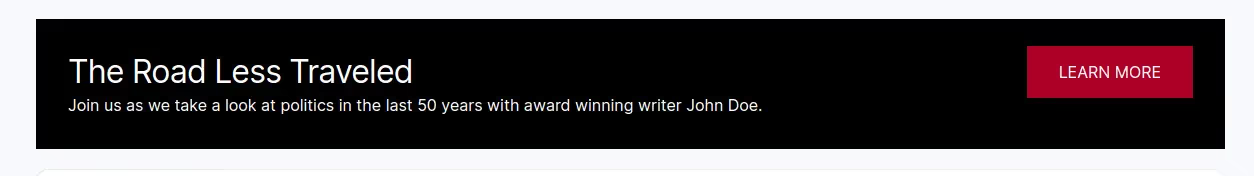
- A SDC component block is created and placed on the region.


References:

