The United Nations Conference on Trade and Development reported in May 2021 that businesses like Shopify and Walmart gained big from the pandemic. In August 2020 TechCrunch reported that Walmart’s e-commerce sales were up by 97 percent. Why you may ask? Because they cater to the e-commerce industry that was one of the biggest winners/gainers of the pandemic.
The E-commerce industry saw its shining moment during the pandemic, standing up to the new reality. Within weeks of the virus spreading across the globe, consumers started demanding more and more products online because of the obvious movement restrictions imposed during the lockdowns.
This is where the websites and other digital properties of these e-commerce companies come into the picture. As the heart and soul of this e-commerce industry, websites (and other digital touchpoints) played, perhaps the most important role in this swift transformation.
Imagine a customer, trying to voice search a product while looking at the product from within the store at a kiosk, would your website and app work in harmony all the while communicating with the kiosk to shape the buying journey?
This is just one small example of providing an omnichannel experience across digital touchpoints. With traditional technology stacks this would be extremely difficult to achieve.
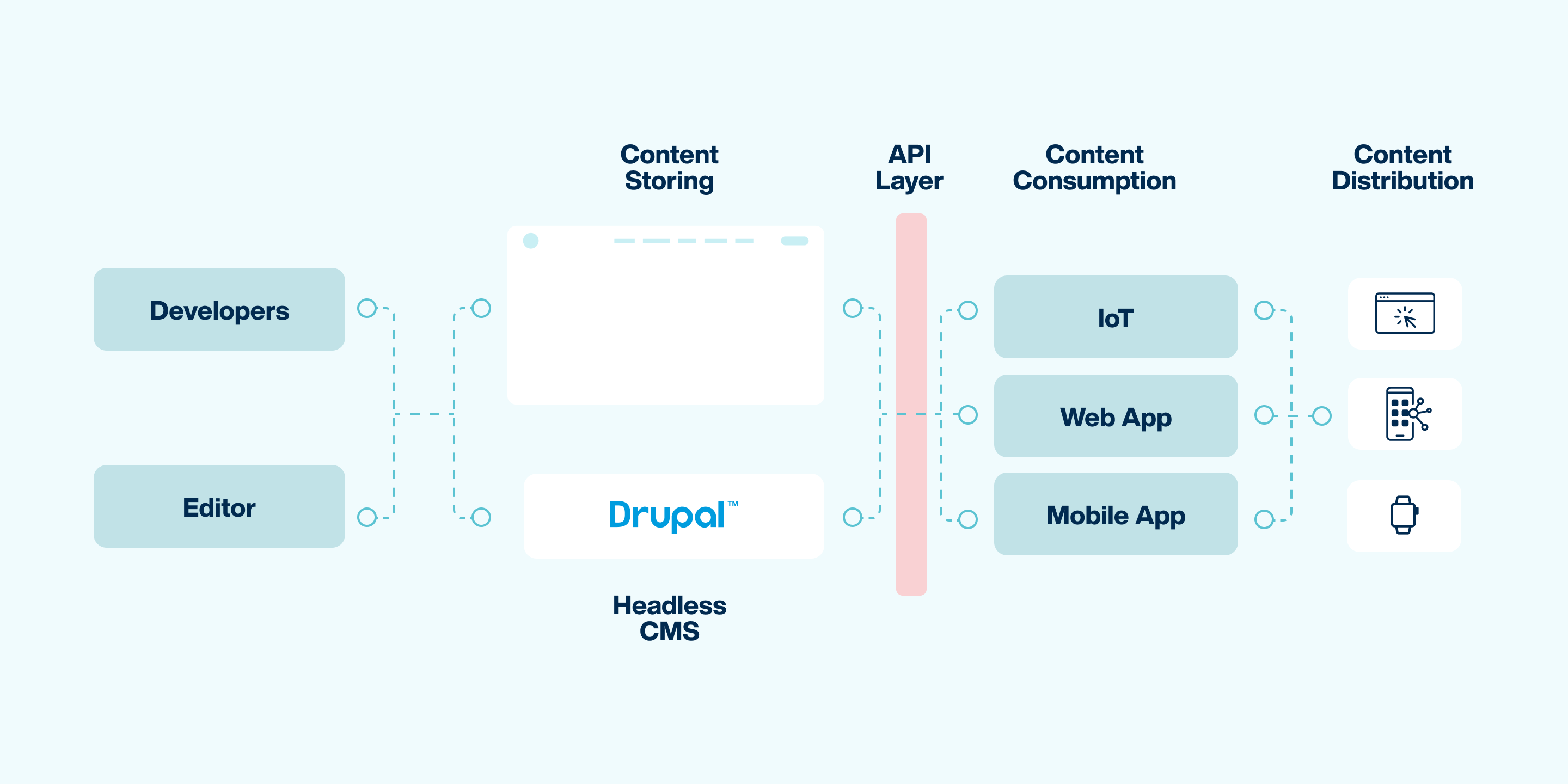
However, with decoupled/headless e-commerce this is just one of the many things you can achieve. And what better way to go headless than on Drupal, since it's one of the most flexible architecture out there.
What is headless/Decoupled e-commerce?
E-commerce websites have a lot of different components. In traditional full-stack websites, the back end and the front end are created on the same technology. But in a decoupled/headless scenario, the back end functions independently from the front end.
Therefore, you can develop the back end and the front end independently from each other. This one small change has huge implications for your e-commerce business. The front end and the back end communicate via APIs in a headless architecture.
The front end of your e-commerce website: Also known as the digital storefront, the front end of your website is responsible for displaying each and every component of your website. This is the part that customers see, and interact with. This includes components such as fonts, menus, cart, product images, etc.
The back end of your e-commerce website: The back end of your e-commerce website is responsible for storing all the relevant information about the products, customers, etc. The back end processes the interactions customers have on the front end and then the front end displays the most accurate information based on those interactions.

Ways in which going headless will transform your business
- Higher flexibility and agility: A headless or decoupled approach gives you the opportunities to respond to dynamic situations pro-actively. Like it happened during the pandemic. E-commerce companies were at the forefront of getting products (and services) delivered to the doorsteps of the consumers. Obviously, this journey has a lot of touchpoints and with the ability to individually tweak those components, you gain greater flexibility and agility to respond to evolving situations.
Furthermore, in a headless environment, e-commerce brands can test new and advanced technology faster since the developers are able to innovate outside the boundaries of traditional CMS. And with the use of APIs, content can be delivered at a much faster rate. - Cost-effectiveness: Decoupled architecture helps increase conversion & retention rates by delivering enjoyable experiences at multiple consumer touchpoints across an omnichannel universe. Further, such an architecture also brings down the cost of acquiring new customers with its content-led & experience-led strategies with dynamic & seamless customer experiences.
- Empower your teams: A headless architecture built on Drupal allows the marketing teams to make the most of the updates to the website without the involvement of the development team. While the front end and the back end function independently, development and the marketing teams can work on their respective parts. For instance, you can quickly create landing pages, you can also add functionalities to your e-commerce store much quicker as compared to traditional CMS.
- Amplify your brand presence across the omnichannel multiverse: With the ability to develop on multiple front ends of your choice, you can reach as many touchpoints as you want with faster speed-to-market. This will allow you to surpass the constraints felt in traditional e-commerce stacks limited by the front end capabilities of your back end.
- Scale as much as you want: A decoupled or headless e-commerce approach lets you have a global presence. You can create as many micro-sites you want, you can launch campaigns much quicker, and get your content delivered in as many languages that you want. With complete control over the website’s architecture, scaling your ecommerce portal becomes easy.
- Faster page loads: It is no secret that a slow website loading speed can be detrimental for your e-commerce business. Even Google admits it. With a headless e-commerce architecture it is quite easy to create crazy fast e-commerce websites. In a headless or decoupled e-commerce architecture, the web page is pre-rendered at the time of building, therefore, there is no compilation happening when the customer clicks on the website. Also because the extra dependencies are compiled into a single bundle, there are a lot less requests.
- Better customer experience: With the ability to personalise the content to the maximum extent possible, you can deliver better customer experience for your end users. A headless e-commerce also allows you to make use of Artificial Intelligence and Machine learning which can elevate your e-commerce experience to a whole new level.
- Seamless integrations with third-party tools: A headless e-commerce platform built on Drupal also allows you to easily integrate with third party applications which can in turn bring new features to your e-commerce store. Things such as payment gateway, cart functions, voice search, social media integration can be achieved with the help of third-party integrations.
When and how to go headless
Whatever your preference may be, Wordpress, Adobe Experience Manager, Drupal, Bloomreach or any other pre-made or custom-built platform, headless approach will work perfectly. An API connection is all that you need to elevate the experience for your audience.
A headless e-commerce architecture is best suited for organisations who are facing challenges in scaling and the development cost is skyrocketing through the roof. Drupal is one such platform which lets you choose multiple front ends according to your needs and serves all those front ends seamlessly. Here are a few other back end options available in the market.
- Shopify
- BigCommerce
- PrestoShop
- Magento
Elevate your customer experience manifold
A decoupled e-commerce platform built on Drupal can work wonders on the customer experience you want to provide. Such an architecture allows you to connect with the customers on as many touchpoints as you want in this e-commerce omnichannel multiverse.
Why use Drupal as a Headless Commerce Platform
While the front end of a headless e-commerce architecture needs to be beautiful and intuitive, the back end needs to be robust, scalable and secure. This is where Drupal comes into the picture.
With it’s API-first approach, Drupal is quite an impressive solution while building a decoupled e-commerce platform. Drupal also has robust flexibility, predictable release cycle along with a plethora of contributed modules and a clear vision into the future.
With regular security patches and upgrades, Drupal is a well maintained CMS supported by a dedicated community. The security of Drupal is unmatched in the industry while the scaling capabilities are beyond bounds.
How we helped Shop The Area go headless
When Shop The Area approached us with their unique business challenge of bringing small-to-mid sized boutique stores on their e-commerce platform, we used headless Drupal to go headless. We decoupled Drupal commerce with GatsbyJS as its front end for building a performant e-commerce platform with a rich user experience.
Further, we integrated the STA platform with Shopify to fetch product and inventory details directly from Shopify’s database eliminating the need to manually input the product details all over again.
This solved the technological challenges which Shop The Area was facing and improved their performance score by 96 percent and the SEO score by 100 percent.
In the end…
Headless e-commerce is where you go when your business is at the juncture of scaling up. To deliver exceptional user experience & elevate your e-commerce experience with unmatched security, get your e-commerce store decoupled by us.

