Just like a good performing car is most sought after, in the same way, a performant website leaves a good impression on the users. Web performance is all about making websites fast, including making slow processes seem fast. Web performance is essentially an objective measurement and perceived user experience of a website or application. One can know a lot about a company/product through the website and its user-friendly interface and good performance.
Why does performance matter?
Users expect convenience, functionality, and speed. Delivering optimized website results in increased customer loyalty, higher search rankings, and enhanced user satisfaction. We know that fast-loading websites are preferred by users. But what you may not be aware of is how speed can impact the bottom line. Google-sponsored research shows that AMP leads to an average of a 2X increase in time spent on page (Learn more about AMP here).
Website performance impacts:
- User retention – High-performing sites engage and retain users better than low-performing ones.
- Customer conversions – Slow sites have a negative impact on revenue, whereas fast sites increase conversion rates.
- User experience – Performance is a foundational aspect of good user experiences. Knowing what we know about human behaviour, users will only tolerate low performing applications for so long before abandoning them.
- Users – Poorly performing sites and applications can also pose real costs for the people who use them. It is important to bear in mind that many of these users access the web through mobile LTE, 4G, 3G, and even 2G networks.
Check more about why speed matters here.
How does the browser render a page?
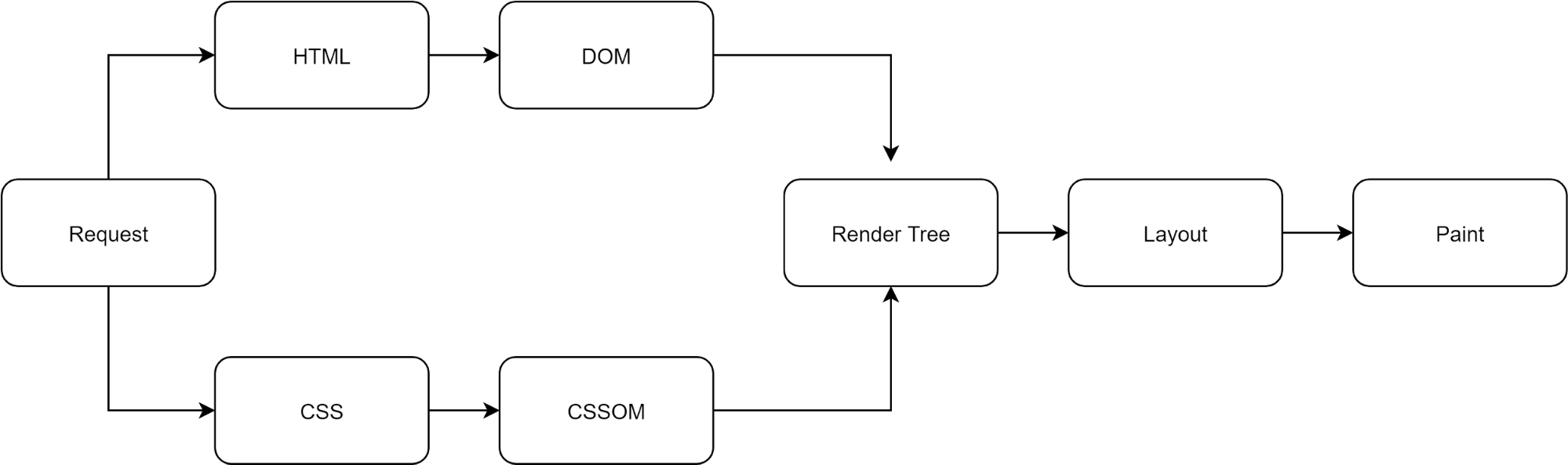
Before we jump on finding the hacks for making a website super fast, let’s try to understand how the browser renders a page. A browser reads the HTML text and builds the DOM Tree. Then it processes the CSS, checks if it is inline or an external CSS, and builds the CSSOM Tree from it. As these trees are built, the browser then starts working on the Render Tree. As the render tree is done. The browser starts painting the elements individually on the screen.

Critical Render Path
How do we measure the performance of a website?
Lighthouse – Tool for Web Developers
Most developers use Lighthouse to identify the improvements needed in their website. In Lighthouse 6 there are 6 matrices under the performance section that make up the score. Each of these metrics has its own weightage for calculating the ultimate performance of your site. The score for a particular website audit report generated by the lighthouse includes the following matrices:
- First Contentful Paint (15% weightage)
- Speed Index (15% weightage)
- Largest Contentful Paint (25% weightage)
- Time to Interactive (15% weightage)
- Total Blocking Time (25% weightage)
- Cumulative Layout Shift (5% weightage)
Note - PageSpeed Insights also uses Lighthouse in the backend.
WebPageTest – Website Performance and Optimization Test
WebpageTest gives you way more insights compared to Pagespeed Insights. This is one of the tools one should use when you need an in-depth report. Here are some other tools that are helpful when performing a performance audit:
- Dareboost: Website Speed Test and Website Analysis – Free test
- SpeedCurve: Monitor front-end performance
SpeedCurve integrates both WebpageTest and Lighthouse. It crunches the data to present in a really simple way. - GTmetrix | Website Performance Testing and Monitoring (GTmatrix also uses Lighthouse)
Responsible checkpoints of performance bottlenecks
There could be various bottlenecks that could make the website less performant. The most common ones are mentioned below:
- More usage of third-party libraries or widgets
- Usage of many non-minified scripts
- Not preloading the scripts
- Using heavy images
- RMiniendering unwanted CSS code
- Slow webfont delivery
How do I optimize my website?
When it comes to optimizing a website performance there are three things which are needed to be kept in mind:
Minimize the Amount of Data To Be Transferred
- We can remove unwanted things like, JS files that are not required for a particular page and which are only required to be added on specific pages.
- Any kind of CSS selectors which will never match any selector or the CSS which is not required in all the pages but for a specific page.
Note - Include only the things which are very much required for a particular page. And avoid including everything on every page.
- Secondly, we can deploy an automatic process for the minification of CSS and JS files. Which will remove comments and every character that bears no additional information (such as whitespace characters in JS). These tips will eventually reduce the size of the page.
Reduce the Total Count of Critical Resources
- After removing unwanted CSS files, there is still some scope for optimization. We will start by telling the browser that a specific CSS file is only needed for a specific device type or screen size. Let’s use the media attributes in this case. This will help the browser identify and reduce the critical resources needed for painting a page.
- Whenever a script is to be parsed, it totally blocks the whole process. Therefore let’s help the browser know that a particular script won’t affect the DOM, so it need not be blocking the process until it’s parsed. Scripts marked with async attributes do not block the DOM construction or CSSOM.
- In the same way, we can use defer attributes which help the browser know that the respective script will be loaded after the document is parsed.
Shorten the Critical Rendering Path Length
- This is something that needs to be kept in check throughout the development process of the site. Although the points mentioned above will eventually improve the Shorten the Critical Rendering Path Length too.
What are the various ways for tuning the performance of the website?
There are several ways to tune the performance of the sites. Below are some basic things which we need to do to make the site more performant:
Minification
Minification reduces the CSS and JS file sizes, which in return reduces the load.
Image optimization
Having all images optimized to their best size help in boosting performance.
Reduce the number of requests
Identify the number of requests from the networking developer tools tab of browsers and try to reduce the number of requests to third-party sites.
Preloading scripts
Another way to not block any DOM paint because of a script is to preload the required scripts.
Limit blocking requests
Still, there can be requests which can’t be preloaded. Identifying such requests and limiting them will help to improve the site loading time.
Intersection observer API
The Intersection Observer API provides a way to asynchronously observe changes in the intersection of a target element with an ancestor element or with a top-level document's viewport.
Conclusion
In this blog, we have covered the basic outline of the web performance from a frontend perspective. Stay tuned with us for a more detailed description of Lighthouse matrices, their importance, what each matrix means and more.

.avif)