A few weeks back we started working on a POC around GatsbyJS and Drupal commerce. While building the listing pages we ran into an issue due to the current entity type and bundle route pattern provided by the JSON:API module. Drupal provides the ability to create numerous bundles of entity types to match the user data model. These different bundles need to be displayed on the listing pages.
Implementing this is easy with Drupal’s views module, but a challenge with JSON: API, given that it is oriented more toward serving entities of a single type or bundle from its collection resources.
To build a listing page of products we wrote a GraphQL query that fetched all types of products then looped over the product types and added all the products in an array. Once this was done, we performed the sorting and filtering operations. This process makes the code lengthy and complex. GraphQL queries are recommended for filtering and sorting of data. However, we were not able to accomplish this. We were looking for a better solution to achieve this. We surfed through many blogs and tutorials but they all dealt with a single content type. So we started to look for a more generic approach that everyone can use.
While going through the above phase we came across a tweet by Centarro (@CentarroHQ). API-First Initiative who built a module that adds cross-bundle resources collection for Drupal's JSON:API module.

At first, we thought our problem was solved, we just needed to enable this module and gatsby-source-drupal would take care of fetching the resources. But, the resources provided by this module did not show up in GraphiQL.
We discovered that the gatsby-source-drupal plugin was trying to create the same node twice. One with the API provided by JSON:API module, and the other with the API provided by JSON:API Cross Bundles module. As per our knowledge, Gatsby does not create a node twice with the same node ID and type. And thus the resource did not show up inside the GraphiQL explorer.
To get these resources incorporated inside Gatsby we decided to work with a separate plugin. Allowing the users an option to use the plugin.
We used the gatsby-drupal-source plugin as a starting point and made a couple of tweaks to it. We were then able to fetch resources provided by the JSON:API Cross Bundles. Here we are indexing all the content entities with bundles and user entity as it’s required to add author to contents (not config entities) in GraphQL, so if you are looking for just content on the Gatsby side this plugin will fulfill your requirements.
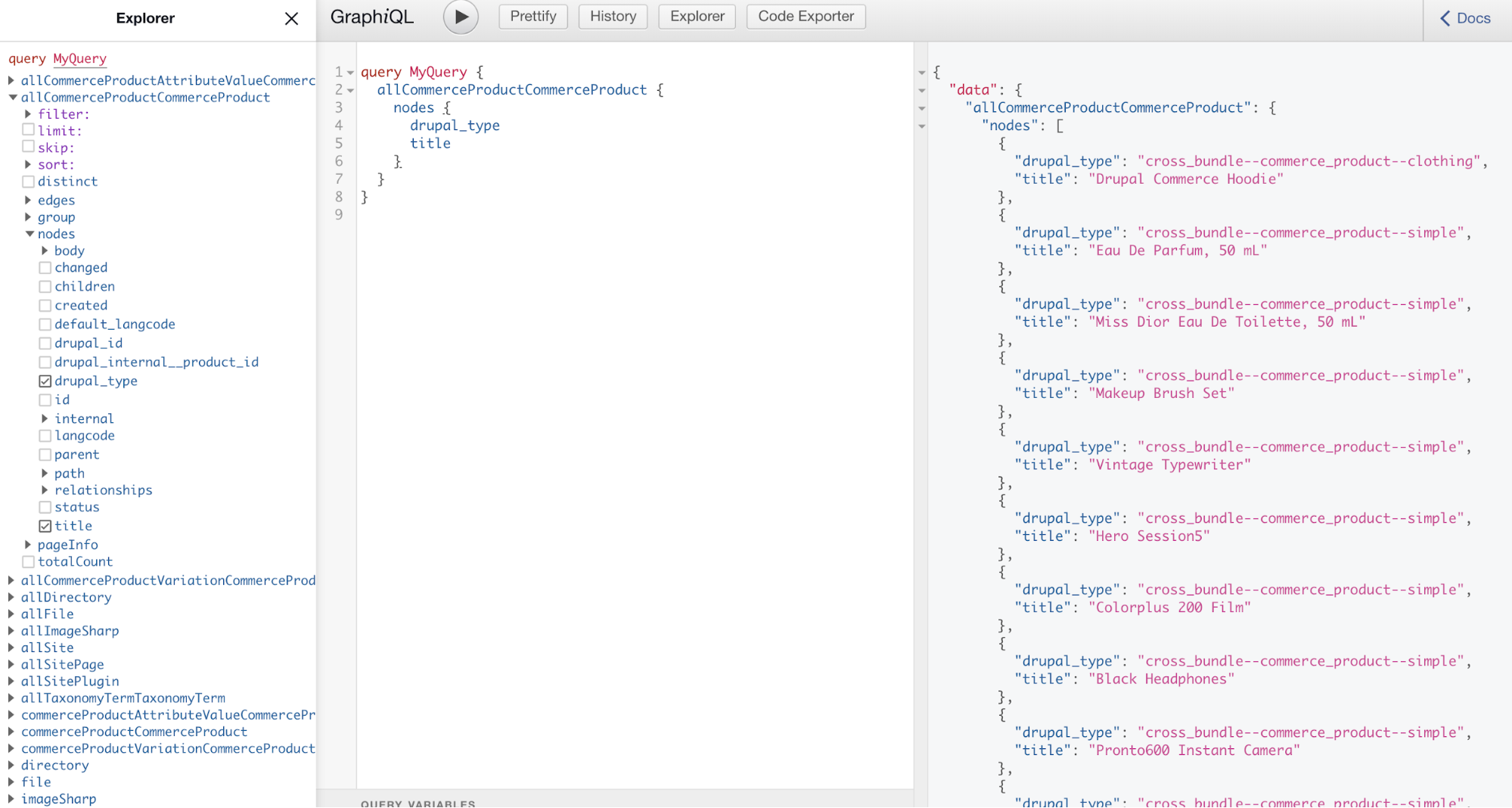
We are adding 'cross_bundle--' as a prefix in bundle type name allowing users to make use of this plugin along with gatsby-source-drupal. To identify the bundle type of content. We added a new property to the node object drupal_type. This acts as a true source of the bundle type.

Installing gatsby-source-drupal-cross-bundle
How to use it
How to query it
This how we resolved the problem and the plugin is available at gatsby-source-drupal-cross-bundle.
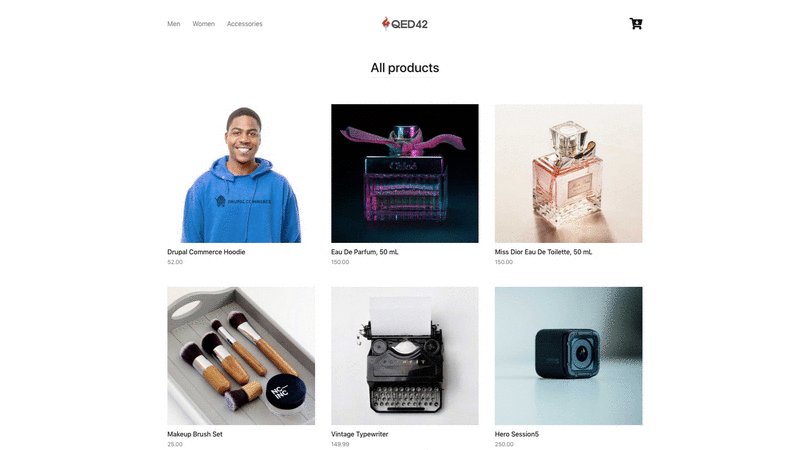
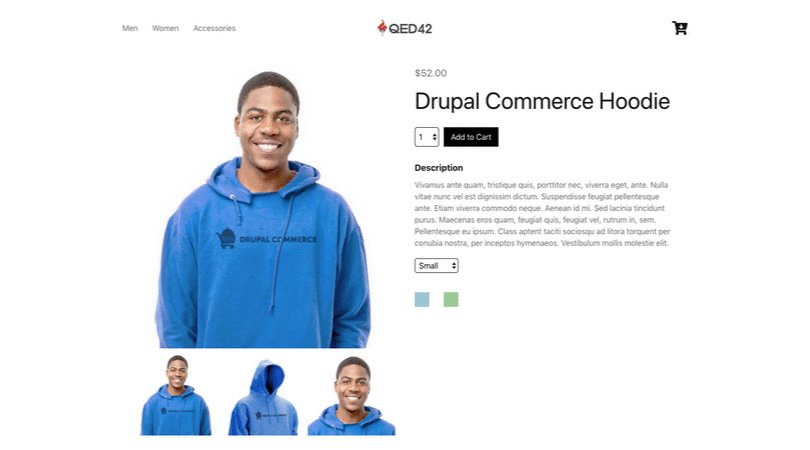
Demo
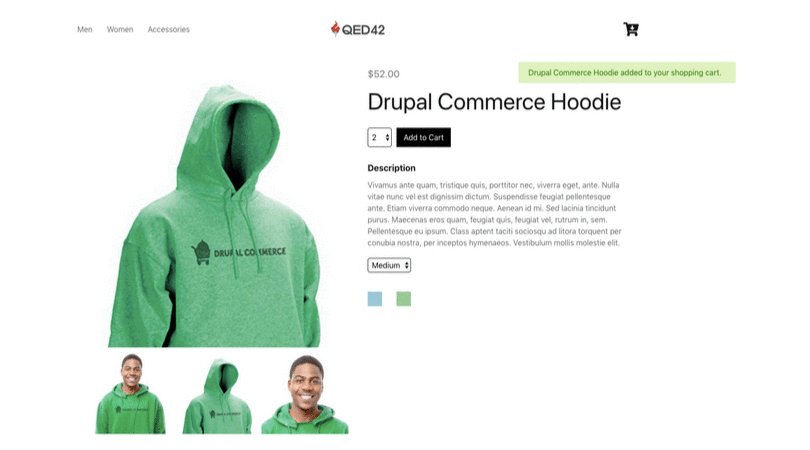
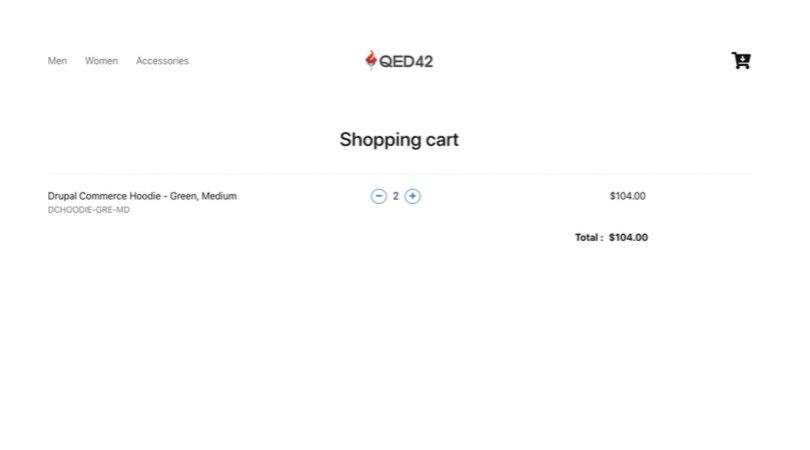
We implemented the gatsby-source-drupal-cross-bundle plugin to create an e-commerce site with GatsbyJS and Drupal commerce.

We would love to hear your feedback!
Looking to create a blazing fast e-commerce portal or a site? Drop a word at business@qed42.com.

