Up till now, we have seen what Acquia Site Studio is and its power-packed features. Here in this blog, we are going to talk about the configuration feature of this product. The nightmare for any developer is to make the replica of their local/dev/QA/UAT instance to prod, especially when it comes to the configuration. So, now let’s see how Acquia Site Studio is immensely powerful to handle this without any hassle and that too without any code conflict.
When we export Site Studio configuration it creates one single file [project-name].package.yml with all Site Studio's settings like base styles, colours, custom styles, fonts, settings, components, templates, custom styles, etc etc. and we push the file on GitHub. Since it’s been a single configuration file, there are more chances to get a conflict for another developer and if we are thinking about resolving conflicts errors manually then it’s more hectic work because generated file data is mostly in JSON values and not easy to resolve.
So to resolve this we have another approach to manage Site Studio configuration in a modular way. It will have a single file for each individual base styles, colours, custom styles, fonts, settings, components, templates, custom styles, etc. Let’s see how we should manage this Site Studio configuration.
Before development
Sync your project with the latest code base and database.
After development
Export your Site Studio packages to commit your changes. Create a new package or edit an existing package in the admin UI.
New package
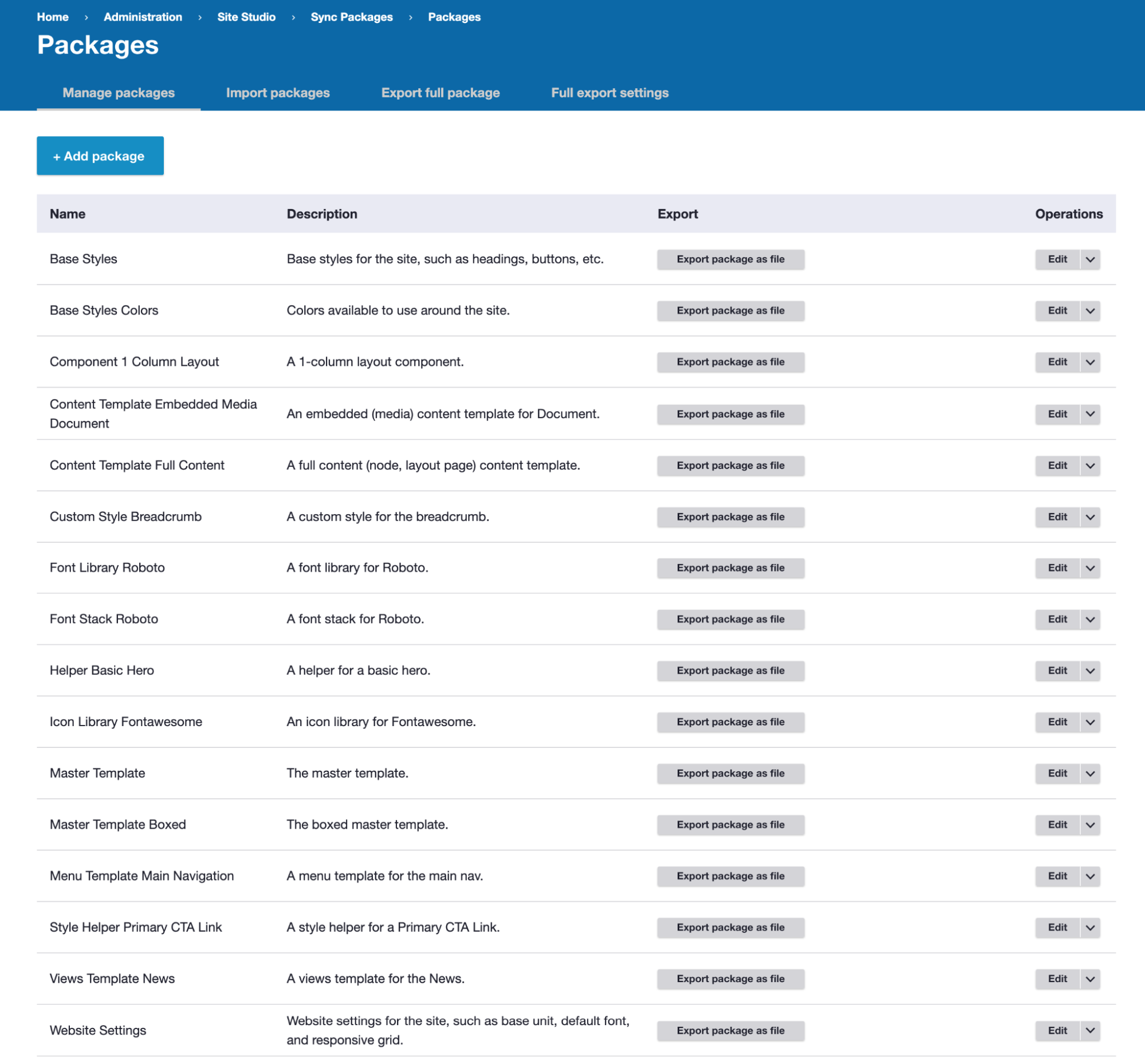
- Navigate to 'Sync packages' in the Admin UI: /admin/cohesion/sync/packages
- Click 'Add package' button: admin/cohesion/sync/packages/add
- Add a helpful title and description.
- Title: <Site Studio ITEM TYPE> <ITEM TITLE> . Example: Component One Column Layout
- Machine name: (Automatic - adjust if necessary). Example: pack_component_one_column_layout
- Description: A component for content with a 1 column layout.
- Scroll to 'Package requirements' and select the Site Studio entity to include in the package.
- Click the 'Build package' button.
- Open 'Package contents' and only include the single Site Studio item you are exporting. If you have more than one item, create or edit a package for each one.
- Click the 'Save package' button.
- Click the 'Export package as file' button beside the specific package.
- Rename the downloaded file from cohesion_sync_package_(pack_component_one_column_layout)_component-one-columnn-layout.package.yml to cohesion_component-one-columnn-layout.package.yml_. Ensure your file has the trailing underscore.
- Place your file in your Site Studio config split directory: project_root/config/site_studio_sync/
- Edit the package .yml file to verify it contains no dependencies. It should look similar to:
type: cohesion_base_styles
export:
uuid: <UID>
langcode: en
status: true
dependencies: { }
id: heading_1
label: 'Heading 1'
json_values: '{{ [json string] }}'
last_entity_update: entityupdate_0030
locked: false
modified: true
selectable: false
custom: null - Add config file(s) to git and commit.
Existing package
- Navigate to 'Sync packages' in the Admin UI: /admin/cohesion/sync/packages
- Edit the package that will contain the updated Site Studio item.
- Follow the steps above from step 7.
Site Studio item type naming convention
- All base styles can be exported as a single package with the file name cohesion_base-styles.package.yml_.
- All colours can be exported as a single package with the file name cohesion_base-styles-colors.package.yml_.
- All component categories can be exported as a single package with the file name cohesion_component-categories.package.yml_.
- Each individual component should be exported as a single package with the file naming convention cohesion_component-[component-name].package.yml_.
- Each individual content template should be exported as a single package with the file naming convention cohesion_content-template-[template-name].package.yml_.
- Each individual custom style should be exported as a single package with the file naming convention cohesion_custom-style-[custom-style-name].package.yml_.
- Each individual font library should be exported as a single package with the file naming convention cohesion_font-library-[font-name].package.yml_.
- Each individual font stack should be exported as a single package with the file naming convention cohesion_font-stack-[font-stack-name].package.yml_.
- All helper categories can be exported as a single package with the file name cohesion_helper-categories.package.yml_.
- Each individual helper should be exported as a single package with the file naming convention cohesion_helper-[helper-name].package.yml_.
- Each individual style helper should be exported as a single package with the file naming convention cohesion_style-helper-[style-helper-name].package.yml_.
- Each individual icon library should be exported as a single package with the file naming convention cohesion_icon-library-[icon-library-name].package.yml_.
- Each individual menu template should be exported as a single package with the file naming convention cohesion_menu-template-[menu-name].package.yml_.
- Each individual master template should be exported as a single package with the file naming convention cohesion_[template-name].package.yml_.
- For example: cohesion_master-template.package.yml_ and cohesion_master-template-boxed.package.yml_
- Each individual views template should be exported as a single package with the file naming convention cohesion_views-template-[views-template-name].package.yml_.
- All website settings can be exported as a single package with the file name cohesion_website-settings.package.yml_.
- (Note: Remove font stacks, colors, etc. and only export website settings.)
When you are exporting any base style, colours, custom styles, components, templates etc. that time select only that particular base style, colours, custom styles, components, templates and its related file because we are creating separate package files for every configuration.
In the below example, You can see only the Site header component is selected and its related files are selected.

This modular way of configuration management resolved the git merge conflict since there are separate files for each and every website settings, styles, components, helpers, templates, etc. etc. so there will be separate package files for each individual like the above naming convention and screenshot instead of one single file of all config.

More resources
Site Studio Drush commands
All available Drush commands can be found in Cohesion docs
- drush cohesion:import - Runs an Site Studio asset import from the API, this is usually run when upgrading Site Studio
- drush cohesion:rebuild - Runs an Site Studio rebuild, this will re-save Site Studio settings, styles and templates
- drush sync:export - Exports all Site Studio configuration to the sync folder as a .yml_ file
- drush sync:export --filename-prefix=myfilenamehere - Exports all Site Studio configuration to the sync folder as a .yml_ file with a custom filename rather than using the website's name
- drush sync:import --overwrite-all - Imports all Site Studio configuration from the sync folder and overwrite existing Site Studio configuration
- drush sync:import --keep-all - Imports all Site Studio configuration from the sync folder and keeps existing Site Studio configuration and only imports new configuration
Coding standards
General rules:
- Only include numbers when using pixel values in fields -- don't include px. Site Studio will automatically convert numbers without units into rem units based on the
Site Studio > Website Settings > Base Unit Settings size. - Include the name of any added id and class(es) to the Site Studio object title. This helps everyone understand which objects house id/class-based styles. Example: Sidebar Column - .sidebar as the name of the sidebar column container.
Base Styles
Only use base styles for Global selectors and any items you do not want to include a prefix of .coh-.
Custom Styles
All custom styles will get a prefix of .coh-. You can then add this markup to templates.
Templates
Keep styles inside a template if they won't be used elsewhere. This helps with maintainability and portability.

_1.avif)