The scale and scope of web development have exploded exponentially over the last two decades. With 1.8 billion active websites globally, the web development market has gone through transformational changes in this time period.
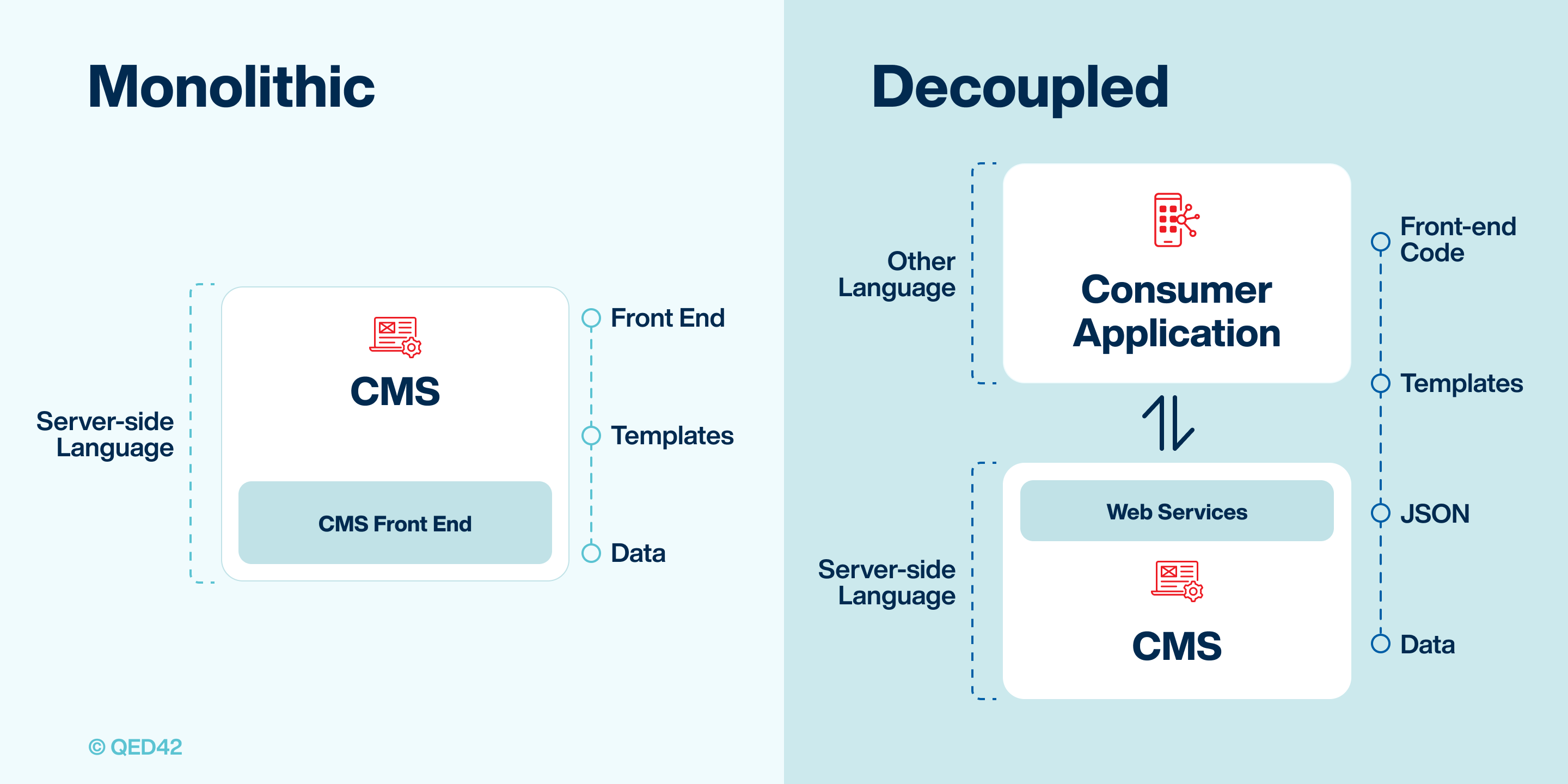
Traditional web development has a monolithic architecture which despite having some benefits has major drawbacks which become detrimental to the success of an enterprise or a startup alike. Designed on a single block, monolithic web development lacks the scale and flexibility that modern websites require.
The lack of flexibility in a monolithic architecture ultimately became the final nail in its coffin and gave rise to the concept of headless CMSs.
What is a headless or decoupled CMS?
A headless, or decoupled CMS is a modern architecture in software and web development which releases the front-end from the back-end. Designed on different platforms, decoupled architecture presents opportunities that traditional web development can’t even imagine.
Drupal being one of the greatest web development platforms, also presents decoupling options with its hub and spoke model. It integrates all the different spokes (delivery channels) in a single hub (Drupal back-end).

What are the various ways in which you can decouple Drupal?
To be precise about it, there are essentially two ways in which you can decouple Drupal; progressive and fully. Let's talk about them in detail for a bit.
- Progressively Decoupled Drupal: Progressively decoupled architecture adds a JavaScript layer to the front-end delivering some or all the components of the webpage. The back-end CMS remains on Drupal, whereas the front-end uses JavaScript to render interactive web experiences.
In a progressively decoupled Drupal architecture, the developer holds more control over the experience end-users will get. Whereas in the traditional monolithic Drupal framework, it is the editors of the website who control the experience end-users will get.
- Fully Decoupled Drupal: A fully decoupled approach in Drupal, as the name suggests, completely releases the front-end from the back-end. In this complete separation, Drupal serves as the data layer providing content to JavaScript or other front-end layers creating dynamic user experiences.
The front-end of the web experience interacts with the back-end via APIs which connect the two in a seamless and flexible manner. This, although leaves the editors of the website at the whims of the developers, gives end users a captivating and interactive web experience.
So in order for you to decide which approach suits your situation best, think of the editors+content creators and the developers. Who would you want to have more control?
If you want editors to have more control over the end user’s experience, then it would be best to go for a monolithic approach. Whereas, if you want the developers to have more (or complete) control over the digital experience you’re offering, you’d want to go with a decoupled approach.
A progressively decoupled approach gives you best of both worlds as in such an approach, both the editors will have control over the web experience of the end-users.
Front-end defining how content is displayed in the digital application
In any web development, the front-end is responsible for rendering the web pages on the websites. In a monolithic approach, the front-end and the back-end both rely on the same technology, Drupal in this instance.
JavaScript is one of the major languages on which the front-end of decoupled websites are developed. Why, you may ask? Because it helps in delivering an omnichannel experience with elegant user interfaces. It makes websites performant, it also enables fantastic user interactions via chatbots, APIs, real-time data, an intuitive editorial experience, so on and so forth.
This also facilitates the collection of real-time data resulting in much higher personalization of the user experience, as compared to a monolithic or coupled architecture.
Few front-end options to decouple Drupal with
There are some impressive options when it comes to rendering beautiful user experiences on the Drupal back-end. Listed below are some of these technologies.
- Drupal with React: JavaScript offers one of the best front-end solutions in the web development market. React is one such solution which is a JavaScript library that enables the creation of interactive user experiences.
It is a highly powerful front-end technology in the market, and the best part, it is supported and backed by Facebook. With React, the developers have the capability to split the code into corresponding components which can be reused saving developer’s time and effort.
Drupal is perfect in itself, but when decoupled and interlaced with React, it becomes even better. Though it is a bit tough to get the hang of it, but when the two forces combine, a skilled developer can create magical user experiences which leave lasting impressions.
- Drupal with GatsbyJS: Another great tool to render an immersive digital experience is GatsbyJS. GatsbyJS is an open source framework that enables the creation of interactive and performant front-end experience by integrating technologies such as GraphQL. GatsbyJS makes use of pre-configured templates to create static sites with blazing fast speeds.
When it comes to offering exceptional digital experiences at a minimal cost, GatsbyJS and Drupal are great options since both of these frameworks are open source.
GatsbyJS comes with all the components required for a modern website. Performance is enhanced in a framework such as Gatsby because it renders pre-configured pages thus reducing the loading speed drastically.
Essential ingredients to deliver a complete omnichannel digital experience
In a decoupled framework, there are multiple components interacting and working collaboratively to create an immersive digital experience. Listed below are these components.
- Front-end framework: The front-end framework of the website is responsible for delivering the end-user facing component of the website. This is the portion of the system that the end users see and interact with.
- CMS: CMS or the content management system of the website is responsible for holding the data and content repository of a decoupled system that interacts with the front-end via APIs.
- Personalized content delivery: Another important aspect of delivering an omnichannel decoupled experience is the level of personalisation that can be achieved with decoupling. In a decoupled Drupal approach, the user experience can be tailored for each specific user.
- Customer journey mapping: One more essential component of delivering an omnichannel experience is customer journey mapping. When you can see and track how your customers are moving through their journey, it will be easier for you to move them towards conversion.
- Integrations with virtual assistants: Because of its API-first approach, Drupal comes with a lot of APIs out-of-the-box. Drupal serves as the content repository for the front-end delivering content to any virtual assistant, be it on mobile or desktop. Some of the virtual assistants supported with Decoupled Drupal are: Alexa, Cortana, Google Assistant, and Siri.
- API-first approach: In a decoupled system, the front-end, back-end and other layers interact with each other through APIs. This is why Drupal is great for having a decoupled system because of its API-first approach.
Business cases for decoupled Drupal
Decoupled Drupal solves many of the challenges that enterprises face on a daily basis. Some of those challenges are listed below:
- A powerful CMS: Drupal with all of its capabilities, rises to the top as the most powerful content management system out there. Drupal provides immense customisation and personalisation capabilities that modern enterprises require. It also provides state-of-the-art tools to create, manage and analyze content which when coupled with a beautiful front-end, can create digital experiences which are extraordinary.
- Omnichannel support: Drupal is one of the few options out there that can provide content to an unlimited number of front-ends, thus creating an ecosystem of digital experience. Not limited to the parent site, Drupal also has a multi-site approach out of the box which can cater for the content needs of multiple geographies simultaneously.
- Hyperlocalization: Apart from multi-site, Drupal is also multi-lingual which means you can serve up content in the local language as per the needs of the audience. All of this can be presented through the front-end of your choice with the use of decoupled Drupal.
- Enhanced loading speed: With the use of Drupal, one can create static websites with blazing fast speeds. This reduces the bounce rate on a website and increases conversion.
Industries in which Decoupled Drupal outshines every other CMS
- Manufacturing: Manufacturing companies have a plethora of needs when it comes to their websites. With Decoupled Drupal one can fulfill these needs at a fraction of the cost. This saves time and effort and increases sales for businesses.
- Ecommerce: Drupal being a great CMS for building e-commerce websites, it allows the business owners and developers to create intuitive product pages on the front-end of their choice which delivers a great user experience resulting in higher conversions.
- Higher education: Quite often, higher education institutions have to serve content across multiple geographies to attract international students. In such a scenario, a decoupled Drupal architecture gives immense scope and flexibility to serve content, all the while maintaining the institution's brand consistency because all the content is coming from a single Drupal back-end.
- Fintech: With the rise of Fintech companies, has also risen the need for personalising the content across delivery channels to cater to the needs of the audience. Drupal back-end gives enough scope and room for personalising content tailored around the end-user’s requirements.
What decoupled Drupal means for various aspects of your business
- Marketers: For marketers, the Drupal back-end offers a great content authoring experience offering the flexibility to create, publish and edit content for any and every platform simultaneously and seamlessly. It also allows the markets to personalise content according to the needs of the specific user, delivering it all on a beautiful front-end technology.
- Your website: Decoupling your front-end using Drupal at the back-end can result in an exceptional user experience because of the enhanced speed of your website, resulting in better conversion for your business.
- Your budget/site revamps: A decoupled Drupal approach will reduce your total cost of ownership while increasing your return-on-investment. A decoupled approach will also let you build mobile applications and can also be used to provide content to modern interfaces like voice, chatbots etc.
- Your digital experiences: Without a doubt, decoupled Drupal elevates your digital experience by delivering an omnichannel and personalised user experience and gives your end-users something to look forward to.
Reasons for you to use Drupal as decoupled
- Free the developer’s time: Using decoupled Drupal, you can free the developers to focus on innovation. Since developers have the liberty to work on the front-end and the back-end independently, it results in saving the time of the developers.
- Omnichannel delivery: Using Drupal’s ‘create once, publish anywhere’ approach, you can cater to the content needs of various regions, geographies and platforms.
- Improves reliability and performance: Decoupled Drupal becomes the ideal platform for your web experience requirements since it drastically improves performance and makes your site highly reliable.
- Saves time: Using decoupled Drupal, you are not just saving up developer’s time and efforts, but the efforts of the entire organisation. Since you can create once and publish it anywhere, Drupal saves the time of editors, content creators and marketers.
How to decide if Decoupled Drupal is best for you
Here are the scenarios in which decoupled can create magic for your digital experience:
- When your content is to be displayed on multiple different platforms.
- When you have clearly defined the data roles in your organisation and you have a great team to work with.
- When you want multiple websites in multiple local languages.
- When you have the necessary resources and can invest in decoupled development.
QED42 with Decoupled Drupal
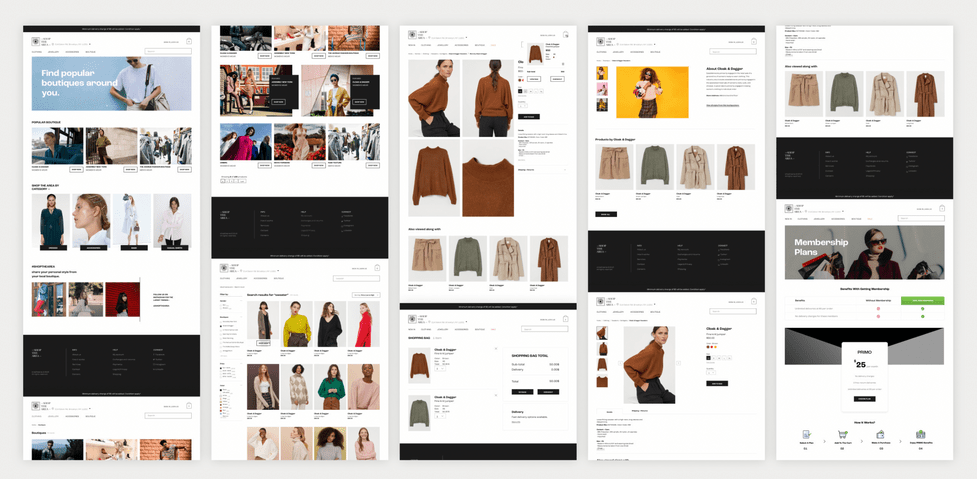
We have helped a number of our clients go headless with Drupal. Using headless Commerce, we helped Shop The Area create a multi-vendor e-commerce website that harnesses the power of Drupal to deliver outstanding customer experience.
We used an advanced JavaScript framework to decouple their Drupal website. We used GatsbyJS since it presented an opportunity to solve the business challenges of STA, which was rendering static web pages at blazing fast speeds while also supporting API-enabled e-commerce functions.

Our approach resulted in an increase in the performance score of STA by 96% and the SEO score increasing by 100%. Explore the detailed case study here.
We have immense expertise in going headless with Drupal and can help you as well to decouple. Explore our decoupled Drupal offerings here.

